오늘은 객체 리터럴에 대해서 공부하는 시간을 가져보겠습니다.
목차
1. 객체란?
2. 객체 리터럴에 의한 객체 생성
3. 프로퍼티
4. 메서드
5. 프로퍼티 접근
6. 프로퍼티 값 갱신
7. 프로퍼티 동적 생성
8. 프로퍼티 삭제
9. for-in 문
1. 객체란?
- 자바스크립트는 객체 기반의 프로그래밍 언어이며, 자바스크립트를 구성하는 거의 모든 것이 객체입니다.
- 원시 값을 제외한 나머지 값(함수, 배열, 정규 표현식 등)은 모두 객체입니다.
- 원시 타입은 단 하나의 값을 나타내지만 객체 타입은 다양한 타입의 값(원시 값 또는 다른 객체)을 하나의 단위로 구성한 복합적인 자료구조입니다.
- 객체는 0개 이상의 프로퍼티로 구성된 집합이며, 프로퍼티는 키와 값으로 구성됩니다.
- 자바스크립트에서 사용할 수 있는 모든 값은 프로퍼티 값이 될 수 있습니다.

- 프로퍼티 : 객체의 상태를 나타내는 값(data) => 프로퍼티 키(이름)와 프로퍼티 값으로 구성됩니다. 프로퍼티는 프로퍼티 키로 유일하게 식별할 수 있습니다.
- 프로퍼티 키 : 빈 문자열을 포함하는 모든 문자열 또는 symbol 값
- 프로퍼티 값 : 모든 값
- 메서드 : 프로퍼티(상태 데이터)를 참조하고 조작할 수 있는 동작(behavior) => 프로퍼티 값이 함수일 경우, 일반 함수와 구분하기 위해 메소드라 부릅니다. 메소드는 객체에 제한되어 있는 함수
2. 객체 리터럴에 의한 객체 생성
- 자바와 같은 클래스 기반 객체 지향 언어는 클래스를 사전에 정의하고 필요한 시점에 new 연산자를 사용하여 인스턴스를 생성하는 방식으로 객체를 생성합니다.
- 인스턴스 : 클래스에 의해 생성되어 메모리에 저장된 실체를 말합니다.
- 자바스크립트는 다양한 객체 생성 방법을 지원합니다.
1. 객체 리터럴
2. Object 생성자 함수
3. 생성자 함수
4. Object.create 메서드
5. 클래스(ES6) => 기존 프로토타입 기반 패턴의 문법적 설탕
- 2.1. 객체 리터럴
- 객체 리터럴은 중괄호({...}) 내에 0개 이상의 프로퍼티를 정의합니다. 변수에 할당되는 시점에 자바스크립트 엔진은 객체 리터럴을 해석해 객체를 생성합니다.
- 만약 중괄호 내에 프로퍼티를 정의하지 않으면 빈 객체가 생성됩니다. ex) {}
- 객체 리터럴
var emptyObject = {};
console.log(typeof emptyObject);
var person = {
name: 'Lee',
gender: 'male',
sayHello: function() {
console.log('Hi! My name is ' + this.name);
}
};
console.log(typeof person); // object
console.log(person); // {name: 'Lee', gender: 'male', sayHello: f}
person.sayHello();
- 2.2. Object 생성자 함수
- new 연산자와 Object 생성자 함수를 호출하여 빈 객체를 생성할 수 있습니다.
- 빈 객체 생성 이후 프로퍼티 또는 메소드를 추가하여 객체를 완성하는 방법입니다.
- 생성자(constructor) 함수란 new 키워드와 함께 객체를 생성하고 초기화하는 함수를 말합니다. 생성자 함수를 통해 생성된 객체를 인스턴스라고 합니다.
- 객체 리터럴 방식으로 생성된 객체는 결국 빌트인(Built-in) 함수인 Object 생성자 함수로 객체를 생성하는 것을 단순화시킨 축약 표현입니다.
var person = new Object(); // 빈 객체 생성
person.name = 'Lee'; // 객체의 프로퍼티 추가
person.gender = 'male'; // 객체의 프로퍼티 추가
person.sayHello = function () { // 함수도 값이므로 프로퍼티로 추가 가능
console.log('Hi! My name is ' + this.name);
}
console.log(typeof person); // Object
console.log(person); // {name: "Lee", gender: "male", sayHello: f}
person.sayHello(); // Hi! My name is Lee
- 2.3. 생성자 함수
- 객체 리터럴 방식과 Object 생성자 함수 방식으로 객체를 생성하는 것은 프로퍼티 값만 다른 여러 개의 객체를 생성할 때 불편합니다.
var person1 = {
name: 'Lee',
gender: 'male',
sayHello: function() {
console.log('Hi! My name is ' + this.name);
}
}
var person2 = {
name: 'Kim',
gender: 'female',
sayHello: function() {
console.log('Hi! My name is ' + this.name);
}
}
- 생성자 함수를 사용하면 마치 객체를 생성하기 위한 템플릿(클래스)처럼 사용하여 프로퍼티가 동일한 여러 개를 간편하게 생성할 수 있습니다.
- 생성자 함수 이름은 일반적으로 대문자로 시작합니다.
- 프로퍼티 또는 메소드명 앞에 기술한 this는 생성자 함수가 생성할 인스턴스(instance)를 가리킵니다.
- this에 연결(바인딩)되어 있는 프로퍼티와 메소드는 public(외부에서 참조 가능)합니다.
- 생성자 함수 내에서 선언된 일반 변수는 private합니다.
function Person(name, gender){
this.name = name;
this.gender = gender;
this.sayHello = function() {
console.log('Hi! My name is ' + this.name);
}
}
var person1 = new Person('Lee', 'male');
var person2 = new Person('Kim', 'female');
console.log('person1:', person1);
console.log('person2:', person2);
person1.sayHello();
person2.sayHello();
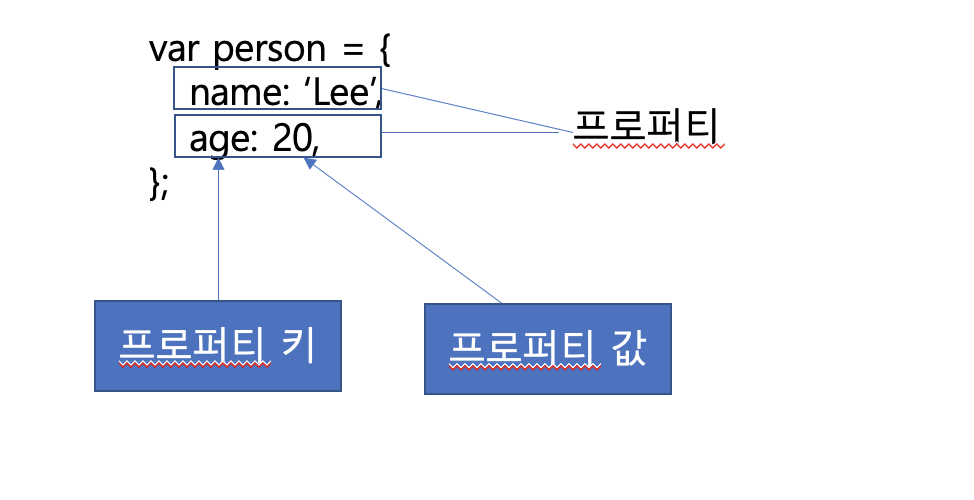
3. 프로퍼티
- 객체는 프로퍼티의 집합이며, 프로퍼티는 키와 값으로 구성됩니다.
- 프로퍼티 키는 프로퍼티 값에 접근할 수 있는 이름으로서 식별자 역할을 합니다.
var person = {
// 프로퍼티 키는 name, 프로퍼티 값은 'Lee'
name: 'Lee',
// 프로퍼티 키는 age, 프로퍼티 값은 20
age: 20
};
- 자바스크립트에서 사용 가능한 유효한 이름의 경우 따옴표를 생략할 수 있지만 반대로 식별자 네이밍 규칙을 따르지 않는 이름에는 반드시 따옴표를 사용해야 합니다.
var person = {
firstName: 'Ung-mo',
last-name: 'Lee' // SyntaxError: Unexpected token -
};
- 문자열 또는 문자열로 평가할 수 있는 표현식을 사용해 프로퍼티 키를 동적으로 생성할 수도 있습니다.
var obj = {};
var key = 'hello';
// ES5: 프로퍼티 키 동적 생성
obj[key] = 'world';
console.log(obj);
- var, function과 같은 예약어를 프로퍼티 키로 사용해도 에러가 발생하지는 않지만 예상치 못한 에러가 발생할 여지가 있으므로 권장하지 않습니다.
var foo = {
var: '',
function: ''
};
console.log(foo); // {var: "", function:""}
4. 메서드
- 프로퍼티 값이 함수일 경우 일반 함수와 구분하기 위해 메서드라고 부릅니다. 즉, 메서드는 객체에 묶여 있는 함수를 의미합니다.
var circle = {
radius: 5, // <- 프로퍼티
getDiameter: function(){ // <- 메서드
return 2 * this.radius; // this는 circle을 가리킵니다.
}
}
console.log(circle.getDiameter()); // 10
5. 프로퍼티 접근
- 프로퍼티에 접근하는 방법은 두 가지입니다.
1. 마침표(.) 표기법
2. 대괄호([]) 표기법 => 반드시 프로퍼티 키가 따옴표로 감싼 문자열이어야 합니다.
var person = {
name: 'Lee'
};
// 마침표 표기법에 의한 프로퍼티 접근
console.log(person.name); // Lee
console.log(person['name']; // Lee
6. 프로퍼티 값 갱신
- 객체가 소유하고 있는 프로퍼티에 새로운 값을 할당하면 프로퍼티 값은 갱신됩니다.
var person = {
name: 'Lee'
};
// person 객체에 name 프로퍼티가 존재하므로 name 프로퍼티의 값이 갱신됩니다.
person.name = 'Kim';
console.log(person); // {name:"Kim"}
7. 프로퍼티 동적 생성
- 존재하지 않는 프로퍼티에 값을 할당하면 프로퍼티가 동적으로 생성되어 추가되고 프로퍼티 값이 할당됩니다.
var person = {
name: 'Lee'
};
person.age = 20;
console.log(person); {name:"Lee", age:20}
8. 프로퍼티 삭제
- delete 연산자는 객체의 프로퍼티를 삭제합니다. 이 때 delete 연산자의 피연산자는 프로퍼티 값에 접근할 수 있는 표현식이어야 합니다.
만약 존재하지 않는 프로퍼티를 삭제하면 아무런 에러 없이 무시됩니다.
var person = {
name: 'Lee'
};
person.age = 20;
delete person.age; // age 프로퍼티가 존재하기 때문에 삭제
9. for-in 문
- for-in 문을 사용하면 객체(배열 포함)에 포함된 모든 프로퍼티에 대해 루프를 수행할 수 있습니다.
- for-in 문은 객체의 문자열 키(key)를 순회하기 위한 문법입니다.
var person = {
'first-name' : 'Ung-mo',
'last-name' : 'Lee',
gender: 'male'
};
for(var prop in person){
console.log(prop + ': ' + person[prop]);
}
참고 책 - 모던 자바스크립트 Deep Dive : http://www.yes24.com/Product/Goods/92742567
모던 자바스크립트 Deep Dive - YES24
『모던 자바스크립트 Deep Dive』에서는 자바스크립트를 둘러싼 기본 개념을 정확하고 구체적으로 설명하고, 자바스크립트 코드의 동작 원리를 집요하게 파헤친다. 따라서 여러분이 작성한 코드
www.yes24.com
참고 링크 - poiemaWeb 객체 https://poiemaweb.com/js-object
Object | PoiemaWeb
자바스크립트는 객체(object)기반의 스크립트 언어이며 자바스크립트를 이루고 있는 거의 “모든 것”은 객체이다. 원시 타입(Primitives)을 제외한 나머지 값들(함수, 배열, 정규표현식 등)은 모두
poiemaweb.com
'자바스크립트' 카테고리의 다른 글
| webpack 살펴보기 - (1) 정의와 사용하는 이유 (0) | 2021.11.28 |
|---|---|
| 프론트엔드 - webpack 설정하기 (0) | 2021.09.04 |
| 프론트엔드 - Babel을 이해하고 적용해보자!(트랜스파일러) (0) | 2021.09.01 |
| 자바스크립트 - 빌트인 객체(표준 빌트인 객체, 원시 값, 래퍼 객체, 전역 객체) (0) | 2021.08.26 |
| 자바스크립트(JavaScript) - 정규표현식 (0) | 2021.07.24 |
