목적
CRA(create-react-app) 환경에서는 디렉토리 구조를 간결하게 하기 위해서 webpack에 설정이 들어있는 config와 script 폴더를 숨겨놓습니다.
커스텀을 하기 위해서는 npm run eject를 이용해서 숨겨져있는 폴더를 보여주는 방법이 있겠지만 이렇게 되면 이전 상태로 돌아갈 수 없게 돼서 신중하게 해야 합니다.
특히 경로 설정이나 크로스 브라우징을 위한 바벨 설정과 같이 작업하고 있는 웹 애플리케이션에 따라서 다르게 대응해야 하는 경우에 커스텀의 중요성이 높아집니다.
npm run eject 말고 사용자가 CRA(create-react-app) 환경에서 커스텀 할 수 있는 방법이 있습니다.
그것이 바로 craco를 활용한 환경설정입니다.
설치
패키지의 최신 버전과 별칭 설정을 위해서 다음의 라이브러리를 설치합니다.
리얼 배포에는 영향이 없는 라이브러리이므로 devDependencies로 설치합니다.
npm install --save-dev @craco/craco craco-alias
스크립트 변경
package.json에 들어가서 react-scripts로 되어있는 부분을 craco로 명령어를 실행해 주기 위해서 다음과 같이 바꿔줍니다.
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test",
"eject": "craco eject"
},
Craco.config.js 파일 추가
폴더의 루트 경로에 craco.config.js 파일을 추가합니다.

그리고 다음의 코드를 추가합니다.
아래 코드는 ./src로 시작하는 부분을 '@'로 변경한다는 의미입니다.
const path = require('path');
module.exports = {
webpack: {
alias: {
"@": path.resolve(__dirname, './src')
}
}
}
테스트를 위해서 루트에 있는 App.js에서 App.css를 다음과 같이 import 해줍니다.
import "@/App.css";
App.css는 다음과 같이 코드를 추가해 줍니다.
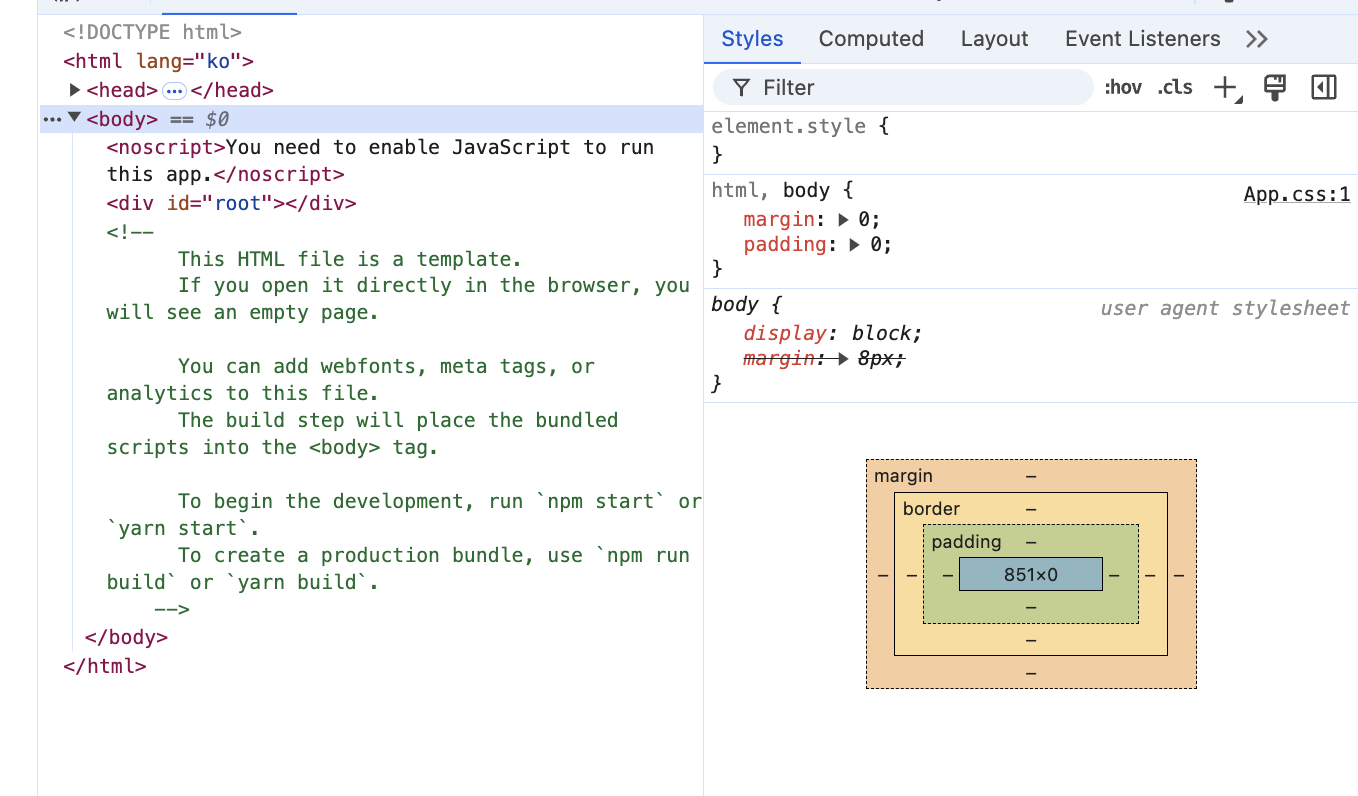
html, body {
margin: 0;
padding: 0;
}
그리고 결과를 보면 다음과 같이 잘 나오는 것을 확인할 수 있습니다.

참고
https://www.npmjs.com/package/@craco/craco
@craco/craco
Create React App Configuration Override, an easy and comprehensible configuration layer for create-react-app.. Latest version: 7.1.0, last published: 2 years ago. Start using @craco/craco in your project by running `npm i @craco/craco`. There are 445 other
www.npmjs.com
'리액트' 카테고리의 다른 글
| 리액트는 함수 컴포넌트(function component)를 구성하는가 함수형 컴포넌트(functional component)를 구성하는가 (0) | 2025.02.02 |
|---|